停车场管理系统-flask
# 上面播放器的代码如下(仅网易云外链链接,其他播放器请自行百度)
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width="330" height="86" src="//music.163.com/outchain/player?type=2&id=1895330088&auto=0&height=66"></iframe>
# width(宽度) ; height(高度)
# type = 歌曲(1) | 歌单(2) | 电台(3)
# id = 歌曲ID号
# auto = 自动播放(1) | 手动播放(0)
代码传到github上了
mycourse/数据结构-停车场管理系统 at main · seldomlee/mycourse (github.com)
总共做了大概有一周,命令行界面写了3天,flask写了3天
实际上命令行就能交差了,但感觉确实太简陋了点,我本身不是很懂算法,对这个选题也不太懂要咋优化。。最后还是决定写个界面来提高用户的体验。
一开始是想用QT或者pythonsimplegui来写界面的,但是让我没有学习的正反馈,有种为了完成任务而学习的感觉,写的不是很流畅。
第二天健身的时候想了想为啥不用flask写呢,本身就是擅长的web方向,还能深入了解flask框架(之前做题就是因为不了解而整不出);最后就写了这样的一个玩意
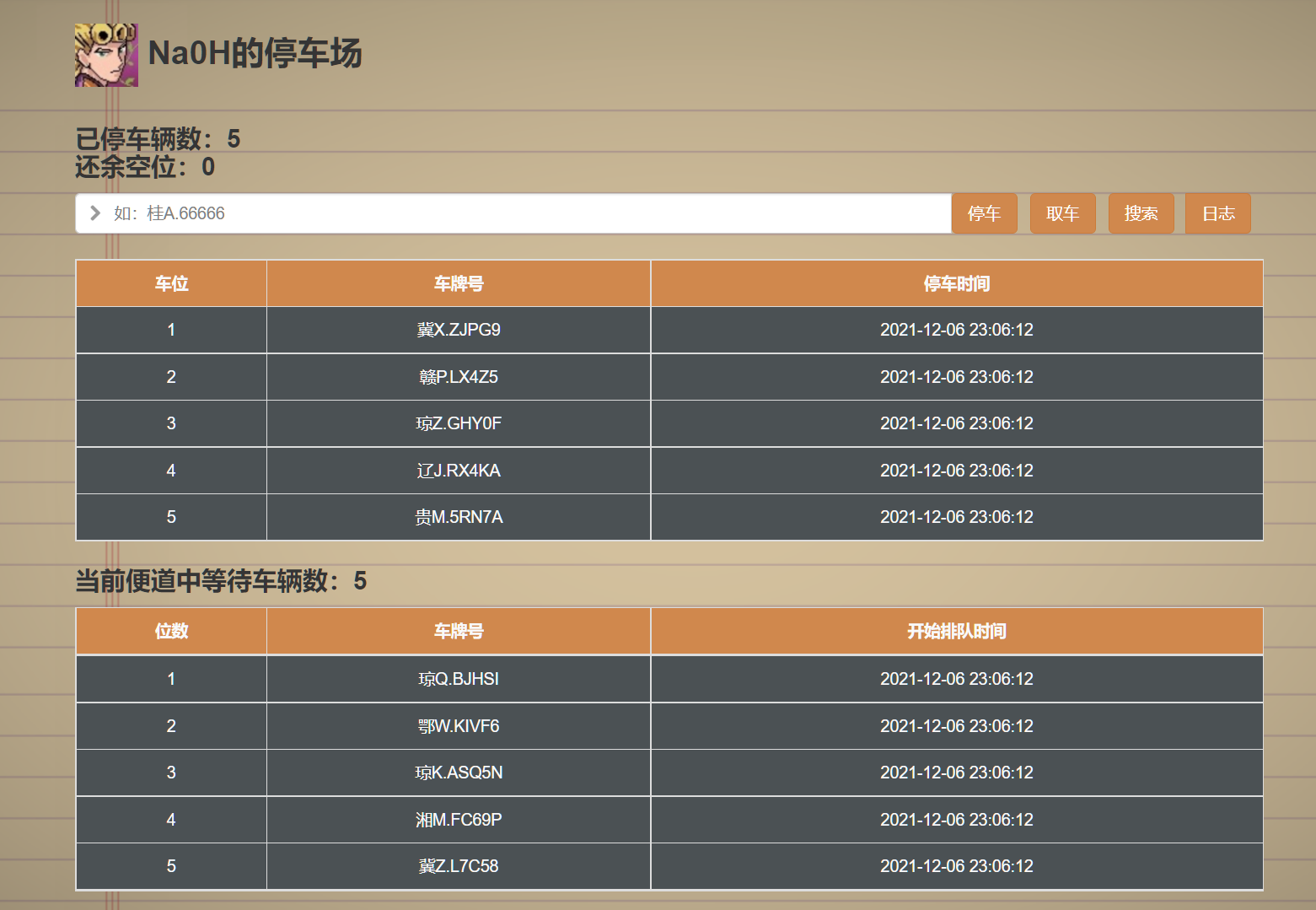
版本1

难的不是flask框架,是前端,真的挺痛苦的,最后也只能整成这样了。。
(前端框架用的是ZUI,不过他的js我没整明白) 而且确实不太懂js,不懂咋把表格加个滚动条,表单用的是flask的渲染,for循环整出来的 所以数据一多就会一排的显示下来,=-=
版本2
感觉还是太丑了。。。无法接收,找了个好看的css渲染背景,然后改一下主题颜色
不会js那就不用js来做分页,利用flask_sqlalchemy的pagination来搞分页
(本来还想加个登录,但好像来不及了,下次把)

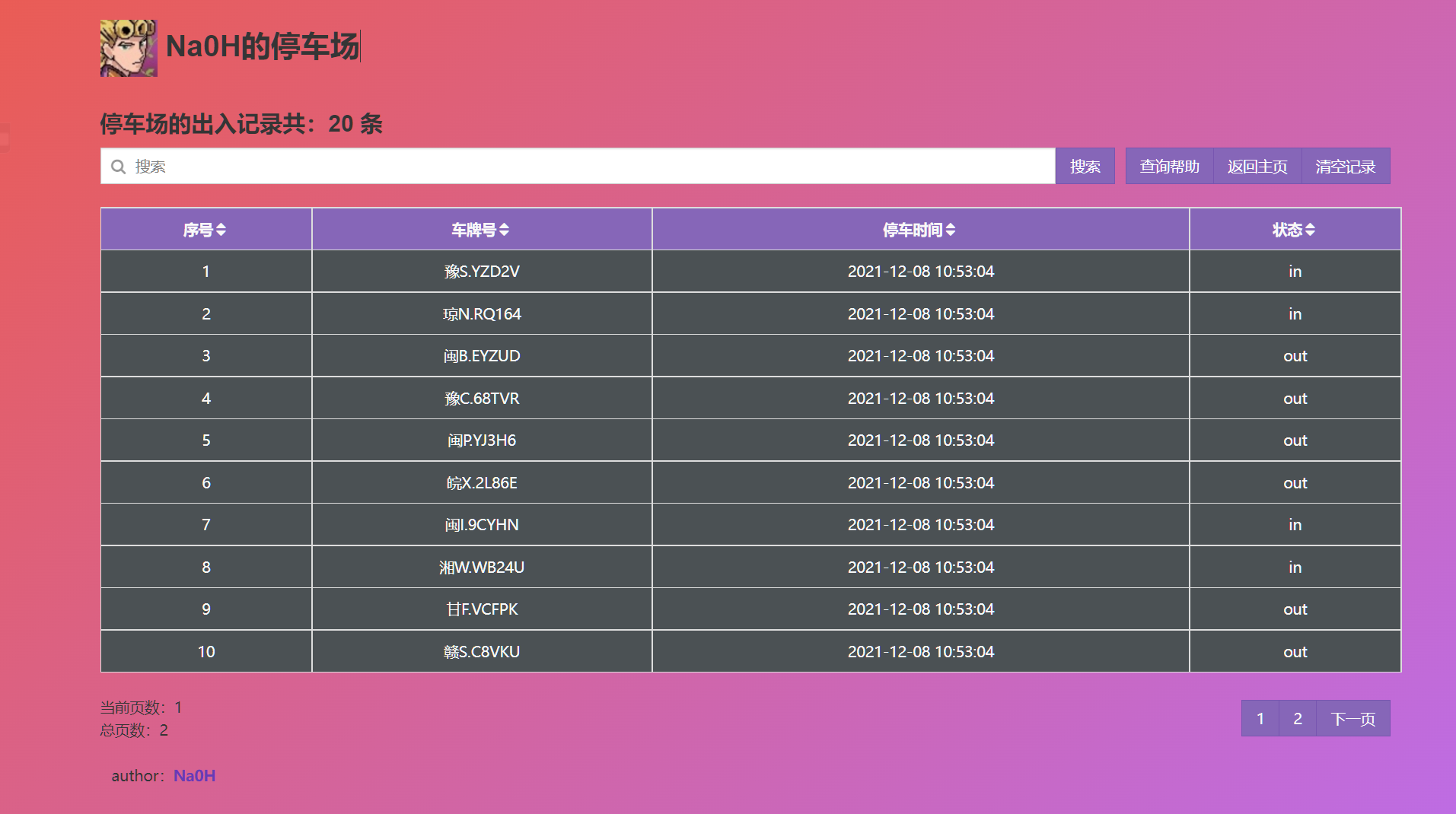
版本3
没忍住又改了好几遍,主要是每次录演示视频都会发现新问题
1、省份不全,又百度了一遍
2、waf缺少了对车牌的长度检测,符合前面正则就会绕过;加上了长度匹配
3、因为序号用的是loop.index渲染的,所以和数据不匹配,改成等待/停时间

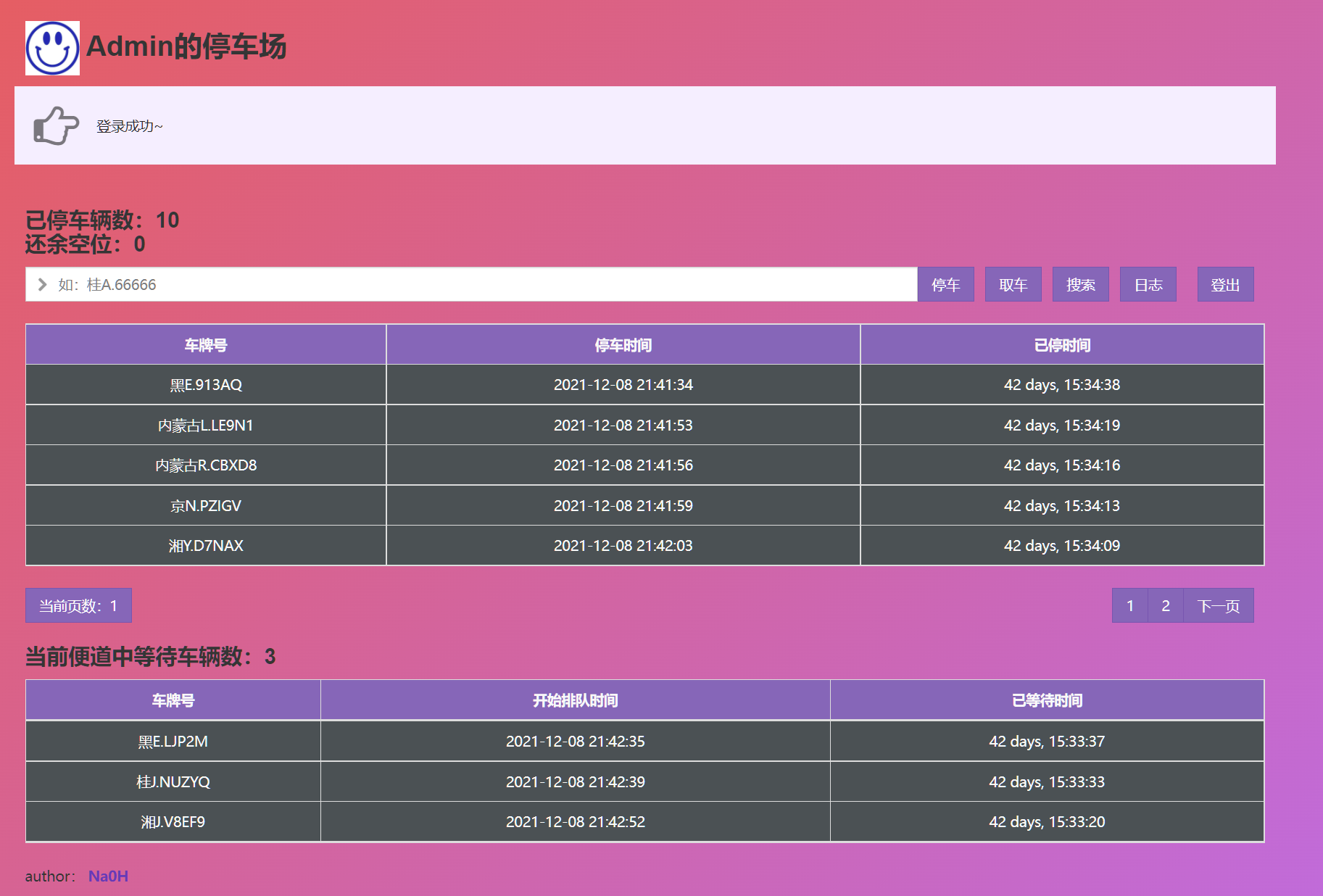
版本4
添加了用户认证,因为系统特性,没设置注册页面,就只生成了一个管理员账号:admin/admin123
这个登录页也不知道出自哪里了。。魔改了一下

然后添加了登出框

最后就是将删除日志的密码由固定字符串改为匹配用户密码的哈希值:
if check_password_hash(User.query.first().password_hash, searchcarn):
学习文章
flask:简介 · Flask 入门教程 (gitbooks.io)
html:HTML 标签参考手册 (w3school.com.cn)
css:CSS(层叠样式表) | MDN (mozilla.org)
ZUI框架:ZUI - 开源HTML5跨屏框架 (openzui.com)
踩到的一些坑
1、本身是在windows下开发的,这里是想部署到服务器上
a、要注意的是linux下要指定host,这样才能通过访问外网ip:端口来访问他
win下:
if __name__ =="__main__":
app.run(debug=True, port=8080)
linux下:
if __name__ =="__main__":
app.run(host='192.168.0.75', debug=True, port=8080)
b、就是路径问题了,像官方文档一样加个if判断一下就行
# SQLite URI compatible
WIN = sys.platform.startswith('win')
if WIN:
prefix = 'sqlite:///'
else:
prefix = 'sqlite:////'
app = Flask(__name__)
app.config['SECRET_KEY'] = 'dev' # 等同于 app.secret_key = 'dev'
app.config['SQLALCHEMY_DATABASE_URI'] = prefix + os.path.join(app.root_path, 'data.db')
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy(app)
c、代码中有中文输出或注释时,会报错:SyntaxError: Non-ASCII character ‘\xe7’ in file
只需在py文件开头加上:#-- coding:UTF-8 -- 或者 #coding=UTF-8即可
2、还有flash:
flash()函数在内部会把消息存储到 Flask 提供的session对象里。session用来在请求间存储数据,它会把数据签名后存储到浏览器的 Cookie 中,所以我们需要设置签名所需的密钥:
app.config['SECRET_KEY'] = 'dev' # 等同于 app.secret_key = 'dev'